En varios blogs se explica "Cómo enviar código Sitemap de Blogger para Indexar más rápido en Google", por ejemplo acá o acá, pero solamente versan sobre el indexado de entradas del blog, no sobre páginas internas. Repasamos como realizar esto a continuación:
Cómo Agregar las entradas de nuestro blog al indice de Google
Es importante notificar o enviar a Google la dirección del Sitemap del blog para que pueda indexar más fácil las URL que se estén generando. Para esto utilizaremos WebMaster Tools de Google.
El código Sitemap de los blogs de blogger es el siguiente. Después de la dirección del blog poner:
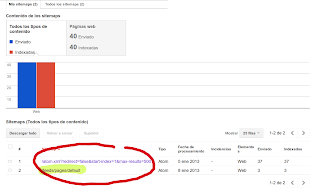
/atom.xml?redirect=false&start-index=1&max-results=500Aquí indicas que inicie en 1 y el resultado máximo 500. Si tu blog llega a tener más de 500 URL´s tendrás que enviar otro Sitemap modificando el código de la siguiente manera:
/atom.xml?redirect=false&start-index=501&max-results=1000Aquí indicas que inicie en 501 y el resultado máximo 1000. Lo puedes modificar como gustes y podrás enviar cualquier cantidad de Sitemaps a través de WebMaster Tools de Google.
Los pasos a seguir para enviar el Sitemap de tu blog son los siguientes:
- Entrar a WebMasterTools de Google iniciando sesión con el correo con el cual creaste tu blog de Blogger.
- Ingresas a la URL de tu blog y das click en “Enviar Sitemap”.
- Copiar el código Sitemap de los blogs de Blogger que mostré anteriormente (copiar sin la diagonal).
- Pegar en el campo correspondiente y dar click en “Enviar Sitemap”.
Después de realizar estos pasos se te mostrará la cantidad de URL´s que fueron enviadas y las que han sido Indexadas.
Pero, como prometo en el titulo lo que voy a enseñar es a agregar la generación del sitemap de las páginas del blog... ahí va
Cómo Agregar las páginas internas de nuestro blog al indice de Google
Si nuestro deseo es enviar código para el auto indexado de las páginas internas de nuestro blog el el código que debe enviarse es el siguiente
/feeds/pages/default
Y eso es todo, en los días sucesivos google indexara nuestras páginas.
____________________________________________________________
Agradecimiento: El texto de la primer parte de esta explicación se tomo del blog miblogdenegocios.com





Muchisimas gracias me ha sido de gran utilidad
ResponderBorrar¡Gracias Antonio Mota por tu comentario!
ResponderBorrartienes las imágenes invertidas donde debes colocar la imagen para el código de las entradas tienes la imagen con el código para las entradas internas y viceversa, saludos amigo buen post
ResponderBorrarGracias amigo, ahora las corrijo.
BorrarSaludos
de nada amigo solo estuve leyendo un poco y lo note, amigo por casualidad se dedica a algún negocio dentro de Internet o tiene conocimientos de uno bueno feliz tarde
Borrartrabajo en sistemas, aunque no especificamente en internet
Borrarclaro entiendo (Y) bueno amigo saludos desde Venezuela
ResponderBorrargenial!! en todos sitios solo ponen lo de las entradas del blog y no encontraba lo de las paginas.
ResponderBorrarMuchas gracias
Gracias por tu comentario. Besos
Borrar